Working with HTTPS/2 for web designers
Published: 01 Jun 2016
About HTTPS/2
HTTP2, in short, is the first big release of the hypertext transfer protocol (HTTP) since Tim Berners-lee wrote it back in the 80s and it's available NOW! There are some great articles out there that explain what some of those changes mean to us (site owners and creators).
- Getting ready for http2 by smashing magazine - I recommend for designers
- Getting ready for http2 by mobi forge - a more technical under the hood look
- Impact of http2 on web design by parachutedesign - good for designers and business owners as it highlights advantages to SEO and security
- Benchmarking tests - artcle looking at speed testing between HTTP, SPDY and HTTPS/2
I've found that all implementations of HTTP2 so far have required a secure connection (HTTPS) hence the acronym HTTPS/2. Google have said previously that they're going to start moving sites up their ranking that have https secure website connections. That being so and hearing the benefits of HTTP2 I decided to do some reading and tests - here are my findings so far:
HTTPS/2 Wisdom
Some of the main changes to the protocol are:
- Binary: the protocol is now binary not character based, this makes it easier to compress serverside and means connections are pretty much compressed as a given in HTTP2.
- SSL as standard: all implementations that I've seen require a SSL certificate for your site and thus make client / server connections over a secure line. (You can also now get SSL certificates for free at letsencrypt.org)
- Header compression: here's a new one for me, all HTTP1 requests have the bloat of text headers regardless of how you compress the site content. Now this is no longer the case, headers are also compressed in HTTP2.
- Multiplexing: instead of the overhead of lots of connections being created to retrieve content from the server, now one connection is made and all content is passed down through it. This now means requests are "cheap" as there are no extra time needed to make new connections for each asset and thus not much need to concatenate files and other web design tricks like Spriting.
- Priority assets: this is one I've found little information on how to implement, but basically it is now possible to set a priority level to content and thus affect the download order of assets over the single connection. This will be super useful when I've figured it out, as I'll be able to set css to download first by default or create new rules for each website depending on business priority or site design.
- Server push: this is another piece of HTTP2 magic which I've found little information on, but initially you will be able to push content to the browser before it even requests it... literally magic, but prehaps a UX nightmare?
The Test
Before making my recommendations to clients I wanted to test and review some of the wisdom I've found online. I was gracefully allowed to test on live site samhofman.co.uk - which was ideal as it has lots of images and javascript to load and clog up the internet pipes.
I am running the site on Ubuntu hosted with DigitalOcean, I have a subscription to Serverpilot which has easier server installs for nginx, Let's Encrypt (for the SSL certificate) and HTTP2 modules. Once I setup my SSL certificates with my app on Serverpilot I was able to start using HTTP2 straight away.
Checking your site runs on HTTP2
You can check if a site is running via HTTP2 by visiting the site URL in Chrome, then going to this URL in a new tab: chrome://net-internals/#http2 - if the site is running on HTTP2 it will appear on the list. For more in-depth info check out all the requests and headers for the site here in Chrome: chrome://net-internals/#events&q=type:HTTP2_SESSION%20is:active
So now we now that our site runs on HTTP2. What's changed?
Before and after
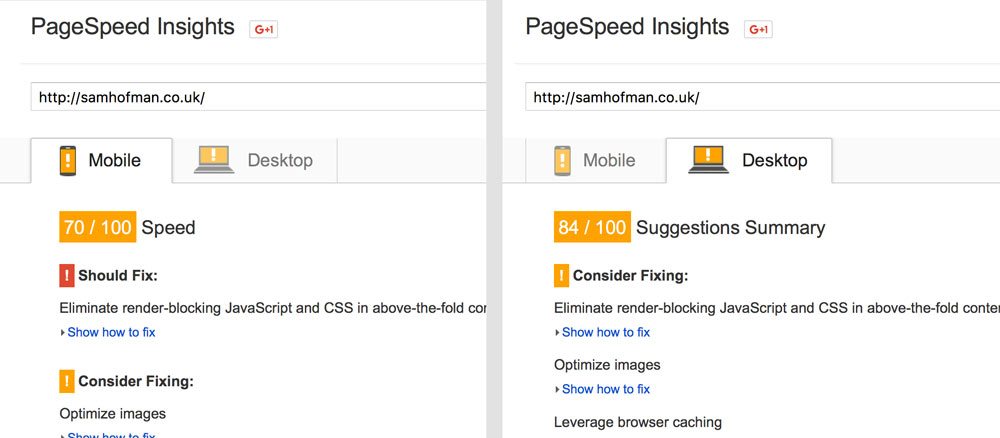
I tested the sites homepage on HTTP1 and 2 using Firefox and Chrome developer tools, pindom tools, and google pagespeed insights.

Google pagespeed insights: NO CHANGE
Google's pagepeed insights had some interesting things to say about the site as always, but nothing changed before and after the switch to HTTP2. I would suspect that Google's app hasn't been edited to include HTTP2 tips yet or is simply the wrong tool for this job as it hasn't in the past mention anything about SPDY, HTTP2's predecessor.
The Pingdom tools test did report a reduction in load time but only by 22ms. This may also be because both sites aren't able to leverage HTTP2 yet and thus were reporting little change (not confirmed). Moving on...
Chrome and Firefox developer tools
Chrome and Firefox can leverage HTTP2 today (http://caniuse.com/#feat=http2). Using the network panels I was able to see a marked difference in both Chrome and Firefox download speeds for the samhofman.co.uk homepage.
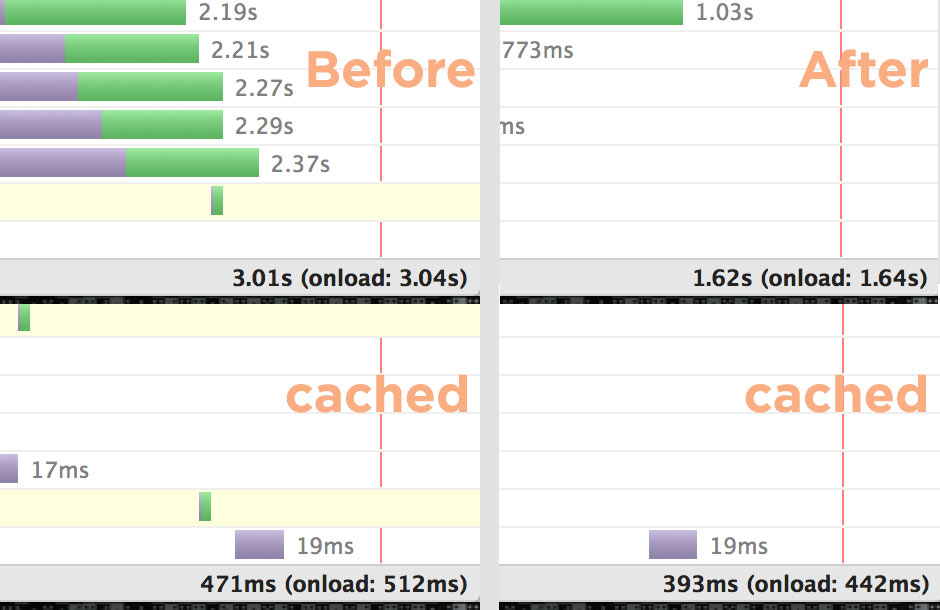
Firefox - reduction of nearly half on first load:

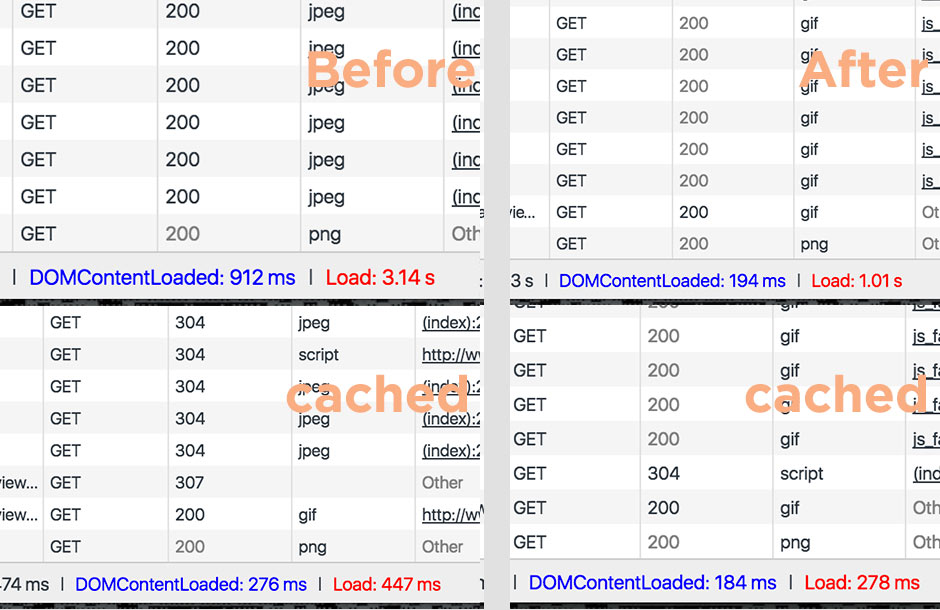
Chrome - a reduction of 78% on first load and nearly half when cached:

The above load times where achieved without any code changes to the website, and with only little configuration on the serverside. Though this is not a bullet proof test, it does seem that HTTPS/2 sites load faster, are secure and thus get better rankings in Google to boot.
I will endeavour to continue testing and updating the above. I plan to change my website coding style in future to leverage the new multiplexing assets and maybe create a new article about changing your website habits in making the change to HTTP2.
Hope this has been useful and let me know if there's anything I should add.